polio
polio
Mahtab
"I completed a project during my professional mastery course in UI design, where I successfully designed a comprehensive user interface for the Polio CRM platform. The project involved creating a visually appealing and user-friendly design, with a strong emphasis on usability, accessibility, and data visualization. The design aligns with best practices in UI design, showcasing my ability to create intuitive layouts and a seamless user experience. This project highlights my skills in crafting modern and effective interfaces that are both functional and aesthetically pleasing."


POLIO CRM
Overview


Polio is a next-gen CRM solution designed to streamline customer relationship management for businesses of all sizes. The company sought a cutting-edge, user-centric landing page that would clearly communicate the product's key benefits and features while encouraging conversions. As part of my UX/UI design process, I was tasked with creating a landing page that not only showcased Polio's modern technology but also engaged its diverse target audience.
Objective
The goal was to craft a visually stunning, user-friendly, and responsive landing page that:
Highlights the CRM's core features and benefits.
Establishes trust with social proof elements.
Drives conversions, whether through free trials or demo requests.
Ensures seamless navigation across all devices.


Design Approach


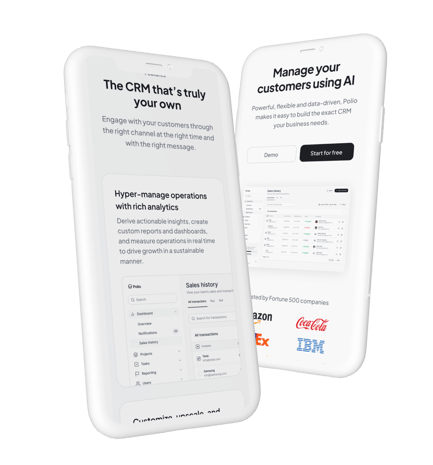
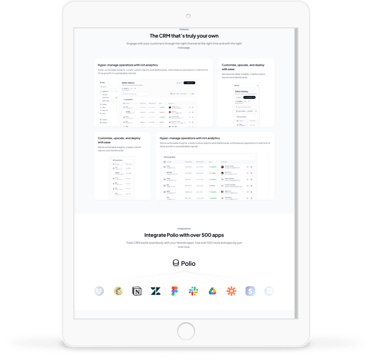
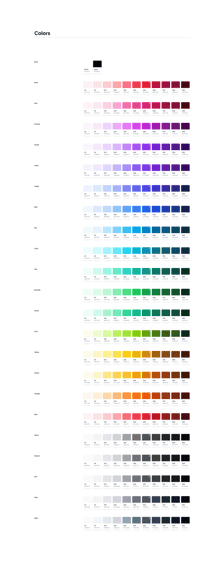
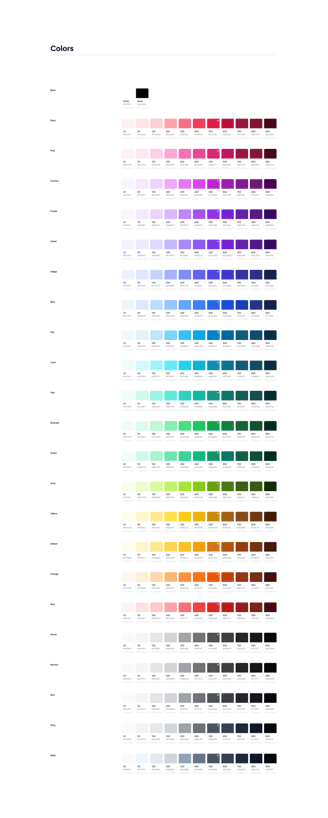
I started with a minimalist design approach, focusing on simplicity and elegance. My aim was to communicate professionalism and innovation through the visual language of the landing page. The primary color used was black, symbolizing sophistication, complemented by contrasting elements for readability and visual interest.











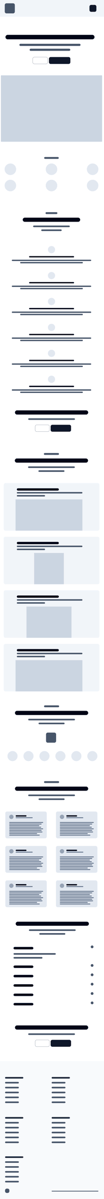
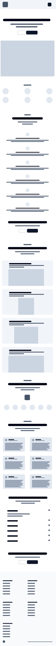
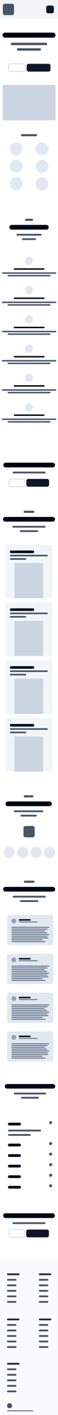
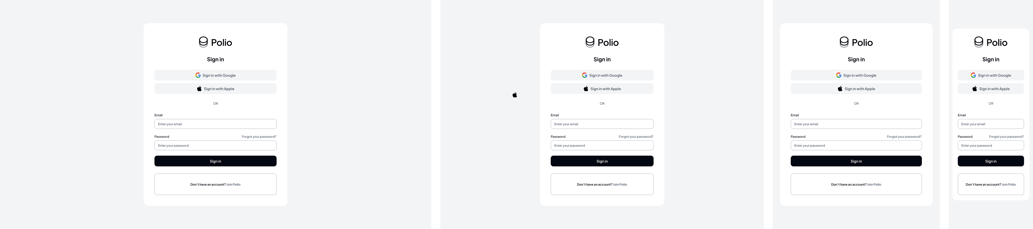
1: Wireframing and Structure


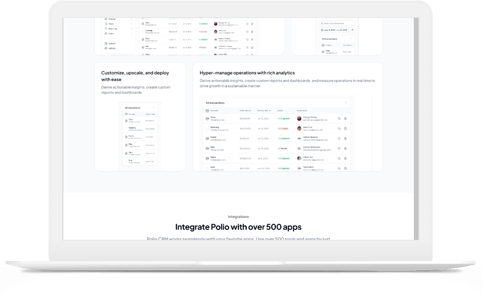
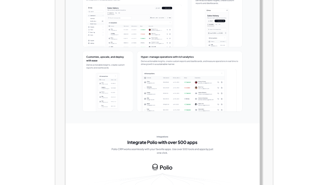
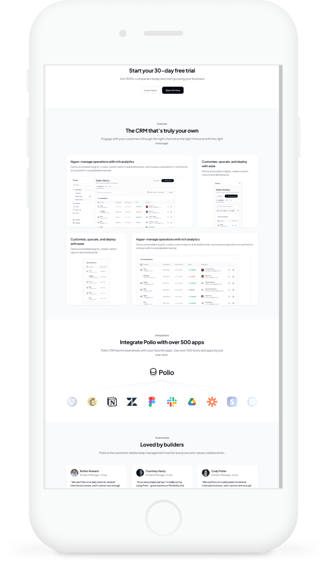
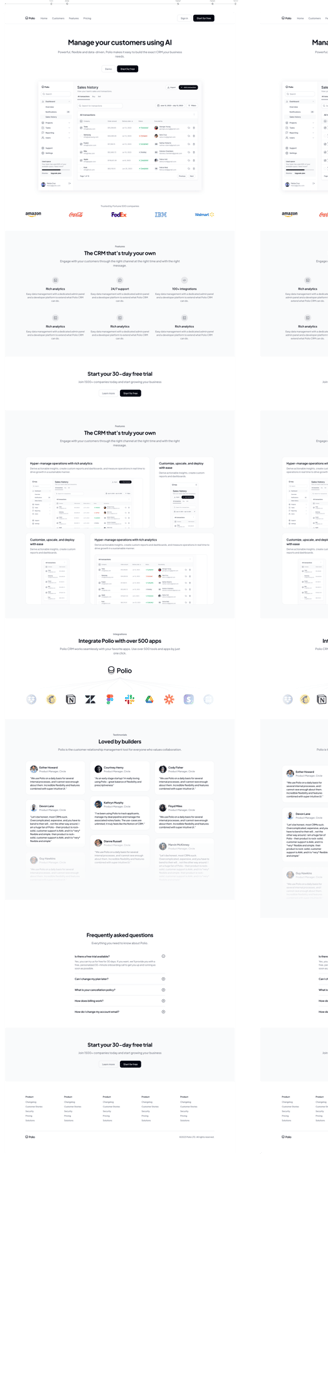
I created an intuitive layout with clear sections that guide users through the page, from the introduction of the product to the call-to-action (CTA) at the end. Each section was strategically designed to showcase a different feature or benefit, ensuring the page didn’t feel cluttered but still comprehensive.
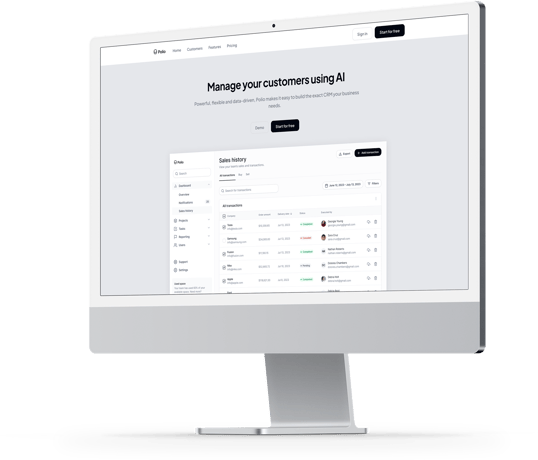
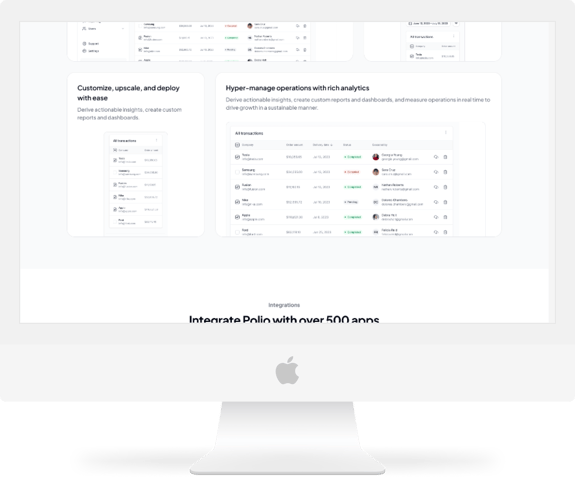
2: Key Features and Messaging
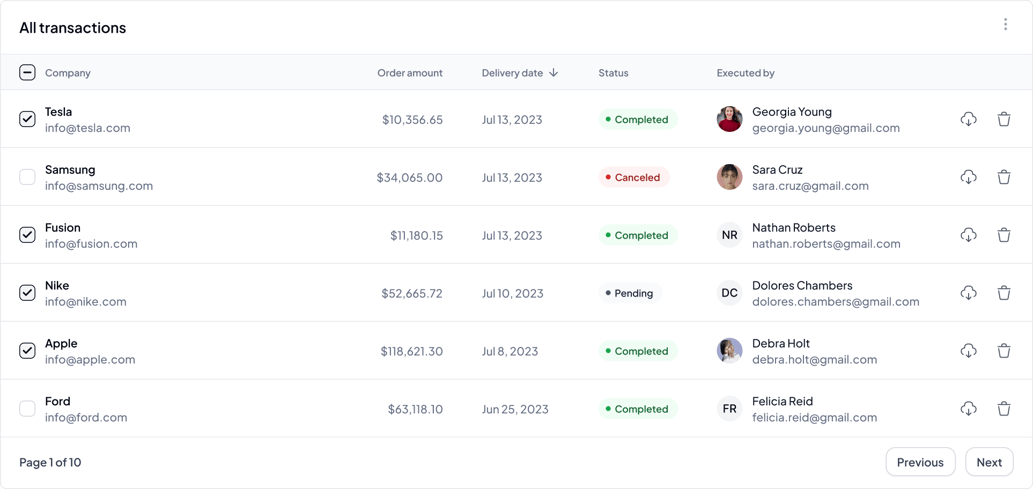
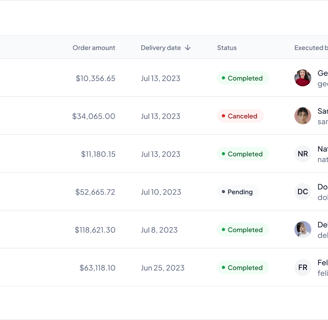
To convey the unique value proposition, I used high-quality visuals, including product screenshots and icons, to highlight Polio's competitive edge. The messaging was concise and direct, using impactful statements like “Streamline Your Business Operations” and “Revolutionize Customer Relationships.”






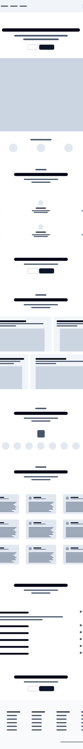
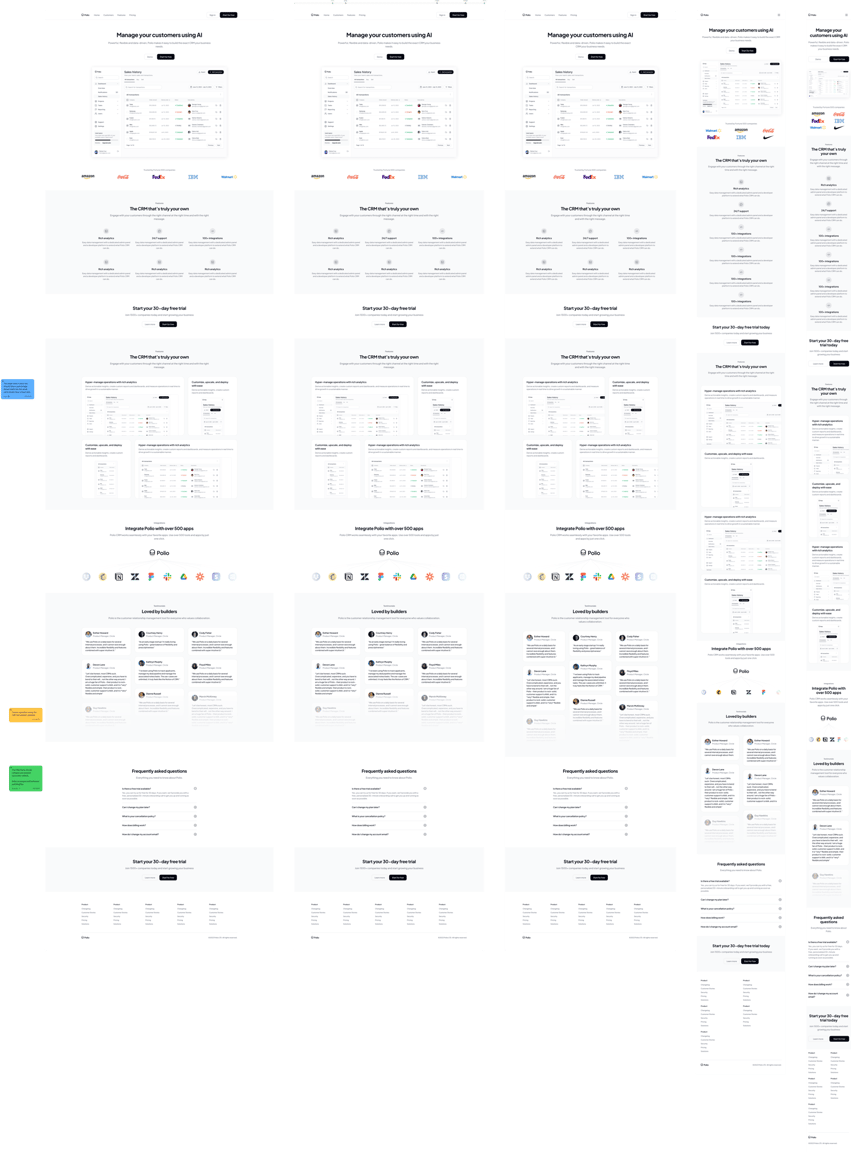
The page was designed to be fully responsive, ensuring it looked great on desktop, tablet, and mobile devices. Navigation was optimized for both ease of use and speed, ensuring no friction in the user experience.
3: Responsive Design








4: User-Centric Focus
I integrated clear CTAs throughout the page, such as “Start Free Trial” and “Request a Demo,” making it easy for users to take immediate action. Social proof elements, including testimonials and client logos, were strategically placed to build credibility.
5: Fast Load Time
Optimizing the page for speed was a key consideration, so I used image compression techniques to ensure the page loaded quickly across all devices.


Design Iterations and Feedback
After presenting the initial wireframes and concepts, I worked closely with the client to refine the design based on their feedback. Through two rounds of revisions, I ensured the design not only met but exceeded their expectations, delivering a landing page that combined elegance, functionality, and a seamless user experience.
Final Deliverables
The final design included:
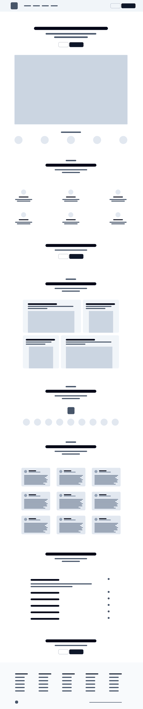
High-fidelity landing page design files (Figma).
All necessary assets (icons, graphics, and images).
Responsive prototypes for both desktop and mobile views.






















Impact
The final design not only met the client's goals but also helped them stand out in a competitive market by showcasing their CRM's innovation and user-friendly features. The clean, modern aesthetic and easy navigation resulted in an engaging, high-converting landing page that effectively captured potential customers' attention.


Conclusion
The design process for the Polio CRM landing page was a fantastic opportunity to create a sophisticated user experience while focusing on clear, concise messaging and beautiful visual elements. The project reinforced my ability to balance aesthetics with functionality, ultimately delivering a product that resonates with users and drives business goals.