Medi
Connect
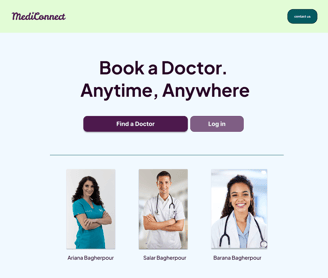
MediConnect is a responsive web and mobile platform designed to simplify the healthcare experience for patients. It allows users to easily search for doctors, book appointments, access medical records, and receive important reminders. The goal is to improve patient engagement, reduce administrative barriers, and support better health outcomes through a clean, user-friendly interface.
This project combines UX/UI design and frontend development to showcase both design thinking and technical implementation skills.
My Role:
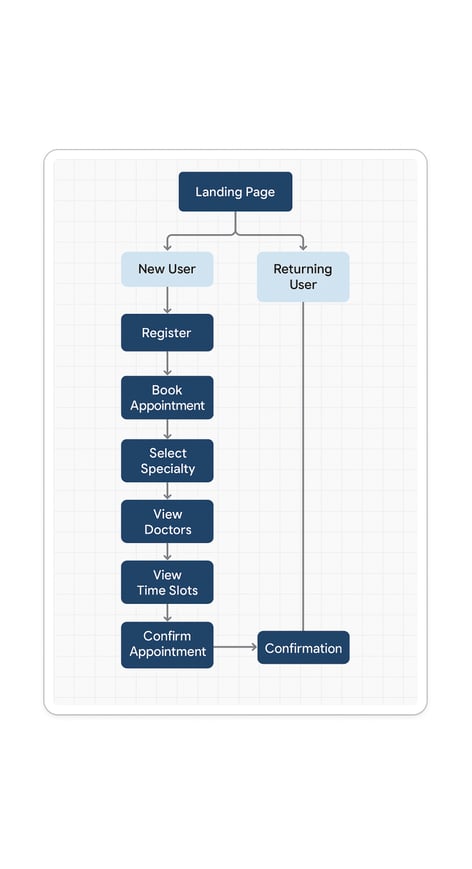
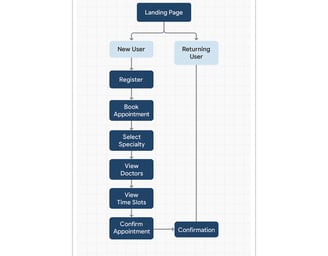
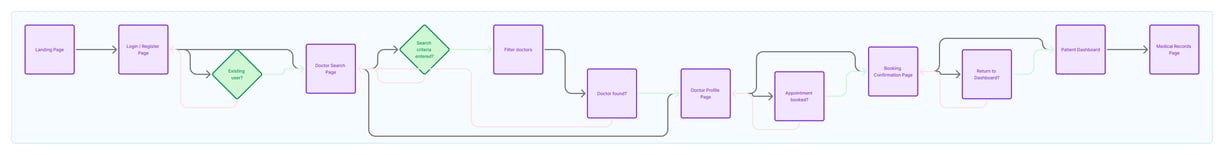
UX Research & User Flow Mapping
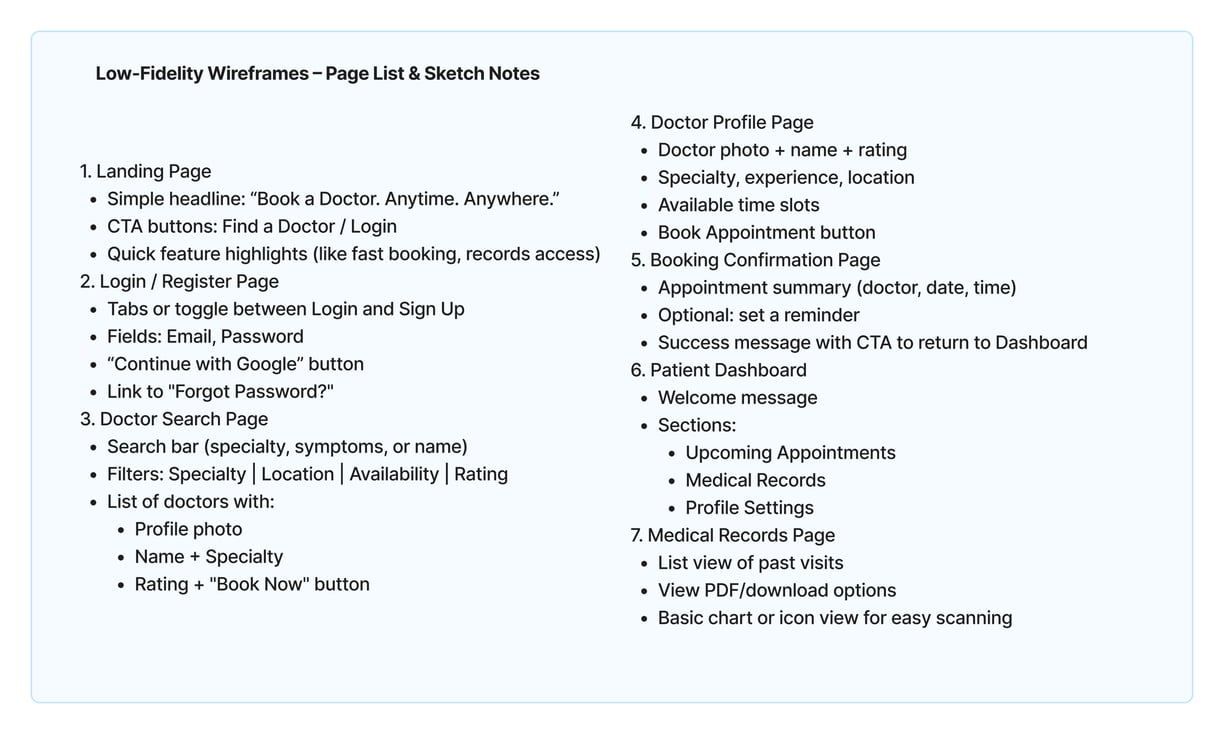
UI Design in Figma
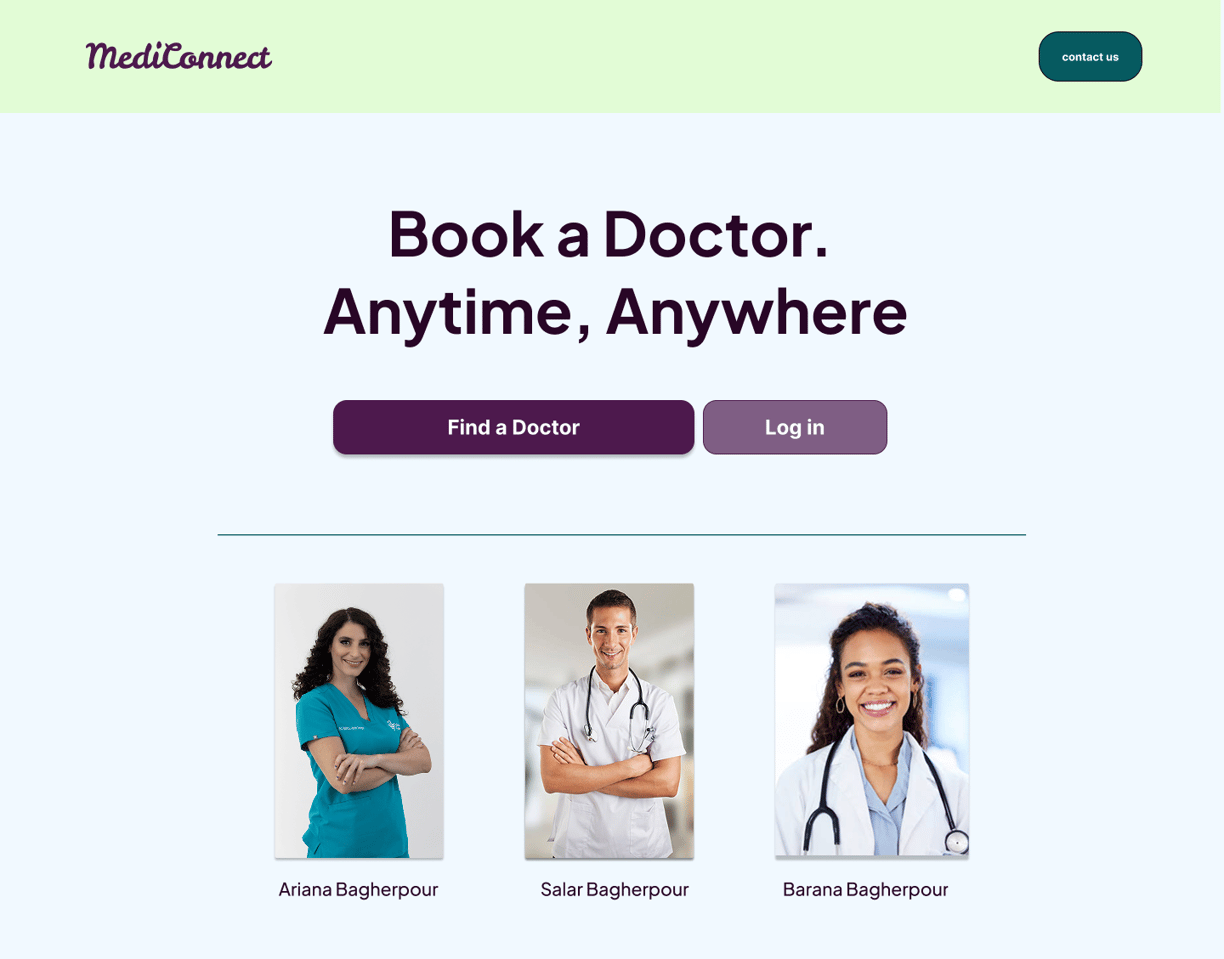
Frontend Development (HTML, CSS, JavaScript).


Key Features:
For Patients:
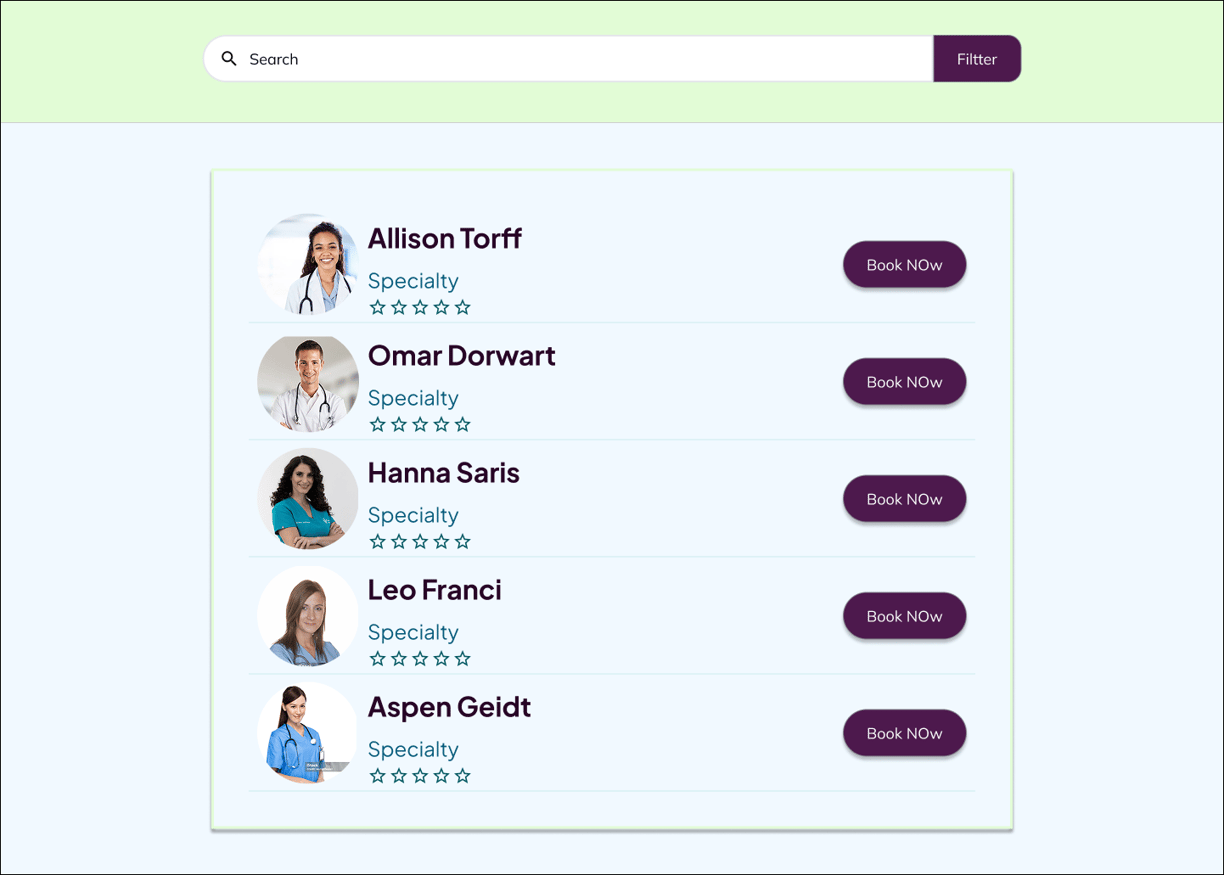
Doctor Search (by specialty, location, availability)
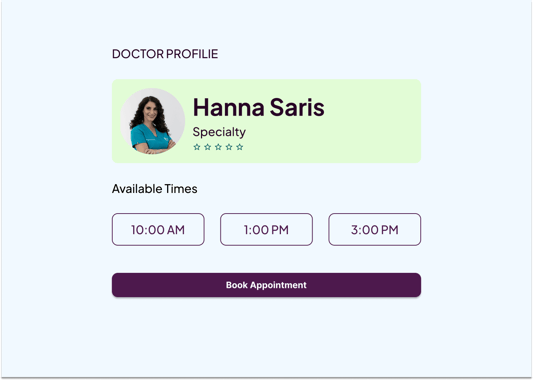
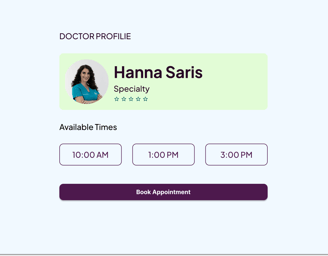
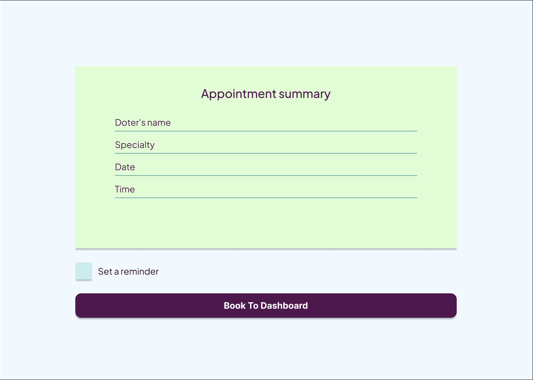
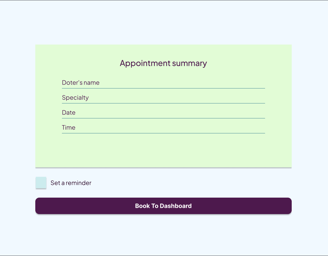
Appointment Booking (view calendar, book/reschedule)
Health Records Access (basic reports & prescriptions)
Appointment & Medication Reminders
Patient Profile (update info, history)
Tools to Use:
Design: Figma / FigJam
Frontend: HTML, CSS, JavaScript
Hosting (optional): GitHub Pages


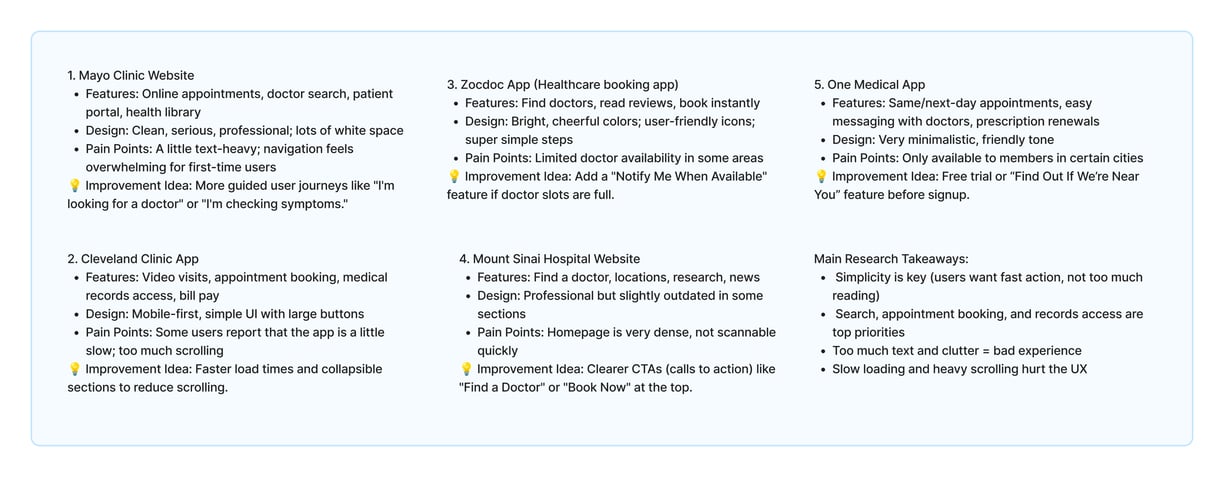
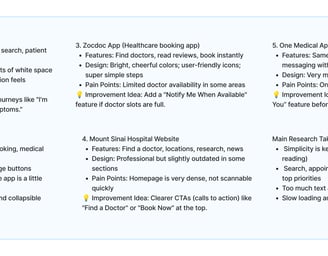
Exploring the Digital Healthcare Landscape
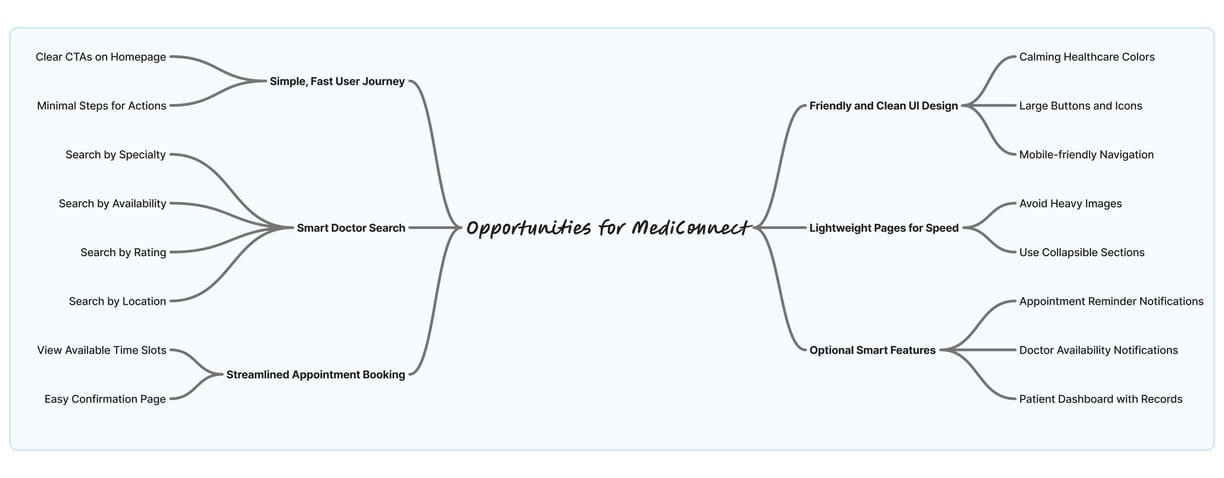
To understand how modern healthcare platforms serve users, I analyzed 3–5 existing hospital and healthcare websites and apps. I looked closely at their features, design patterns, and user flows, noting what worked well and what fell short. Some platforms offered intuitive appointment booking systems, while others felt cluttered or outdated. I paid special attention to usability, accessibility, and responsiveness—key factors in user satisfaction. Through this mini competitor analysis, I uncovered common pain points like overwhelming navigation, lack of personalization, and confusing CTAs. These insights helped shape my design decisions and ensured I wasn’t just creating something beautiful, but something better.




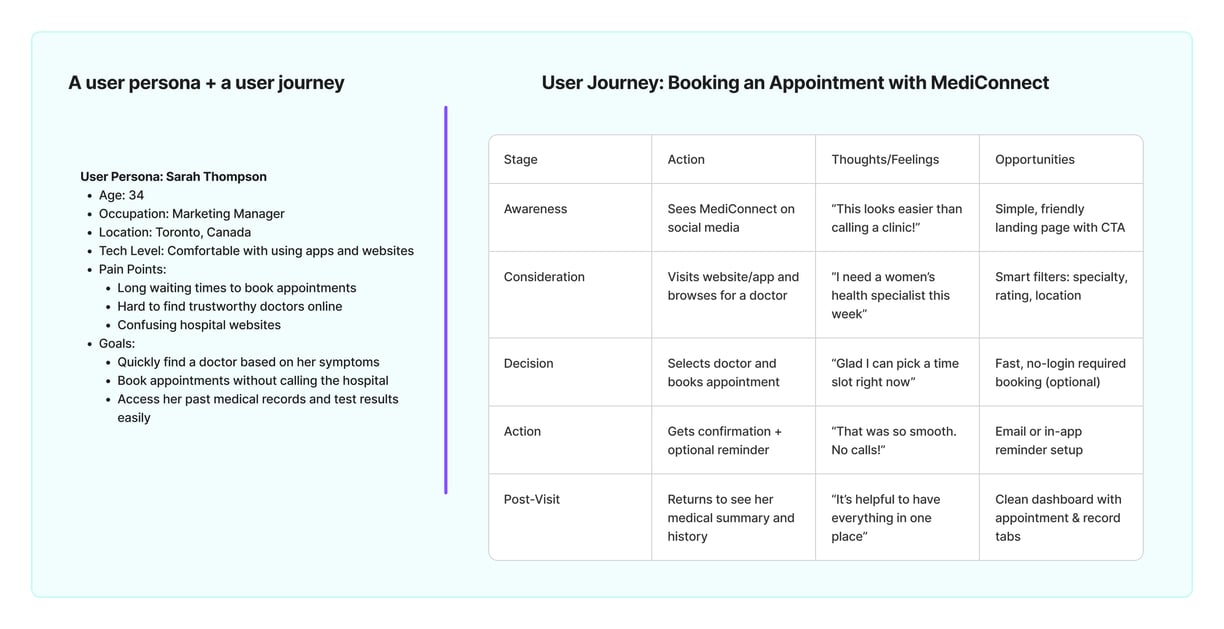
Userpersona